SEARCH
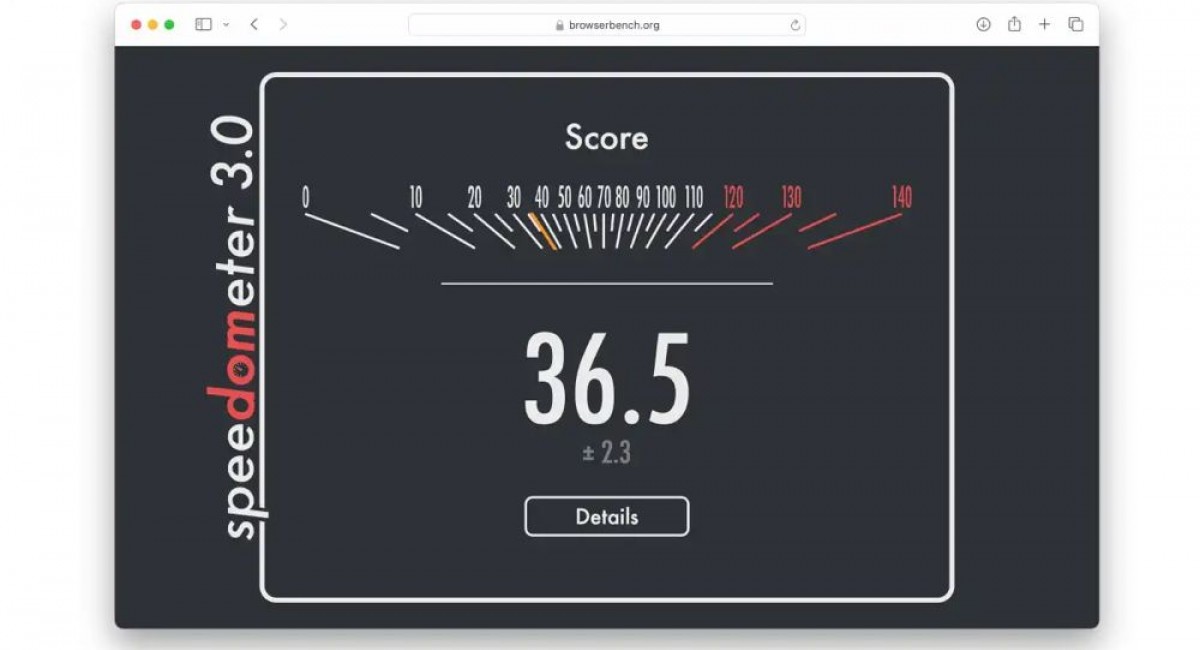
Speedometer 3.0 will let you know which browser is the fastest

SHARE IT
Web browsing, whether on desktop PCs, laptops, or mobile phones, continues to be one of the most popular uses for these devices. People may accomplish this using a variety of applications. StatCounter's newest browser usage figures show that Google Chrome is still the most popular desktop and laptop browser.
There might be other explanations behind Chrome's popularity. If you're primarily concerned with performance and wondering which web browser to use, there are web-based benchmarks accessible.
Of course, web browsing, like other computer workloads, is strongly contingent on the equipment at hand. While visiting the internet has long been considered a light burden, the web is becoming increasingly sophisticated on a daily basis, making it ridiculous to expect a satisfactory experience from anything that is insufficiently powerful.
Assuming you have a competent PC or phone, Apple, Google, Microsoft, and Mozilla collaborated to create the most recent version of Speedometer, 3.0, to assist consumers in determining which is the finest online browser available.
The announcement blog post on browserbench.org today states:
This is the first time the Speedometer benchmark, or any major browser benchmark, has been developed through a cross-industry collaboration supported by each major browser engine: Blink/V8, Gecko/SpiderMonkey, and WebKit/JavaScriptCore.
[...]
The primary goal of Speedometer 3 is to reflect the real-world Web as much as possible, so that users benefit when a browser improves its score on the benchmark.
Here is the gist of the improvements in Speedometer 3.0:
- Improved runtime measurement for both synchronous and asynchronous works
- Updated JavaScript UI frameworks based on usage stats
- Inclusion of complex DOM (Document Object Model) versions
- Performance testing of Single Page Application (SPA) content from news sites (example: Neowin)
- Canvas rendering, charting, and dashboard performance evaluation
- JavaScript and WYSIWYG code editor performance assessment
MORE NEWS FOR YOU

 Help & Support
Help & Support